리액트로 메이플스토리 금고페이지를 만들고 지인들이나, 게임 내 유저들에게 공유를 하고자 URL을 보낼때,
카톡등에서 미리보기로 보이는 부분을 꾸미고 싶었다.
근데 뭐 어떻게 하는지 몰랐어서 그냥 냅뒀다가, 최근에 알게되어 작성해본다.
우선 기본적인 리액트를 배포하고 공유하면 다음과 같이 나타난다.

저게 너무 밋밋하고 재미없어보이고, 뭔가 내 개인정보 털릴거 처럼 생겨서 눌러보기 좀 그래보인다.
최근에 막 찾다보니 방법을 알게 되었다.
React 프로젝트 내부에 폴더에서, index.html을 수정해주면 된다.
다음처럼 리액트 패키지에서, public 폴더 내부에 index.html을 열어준다

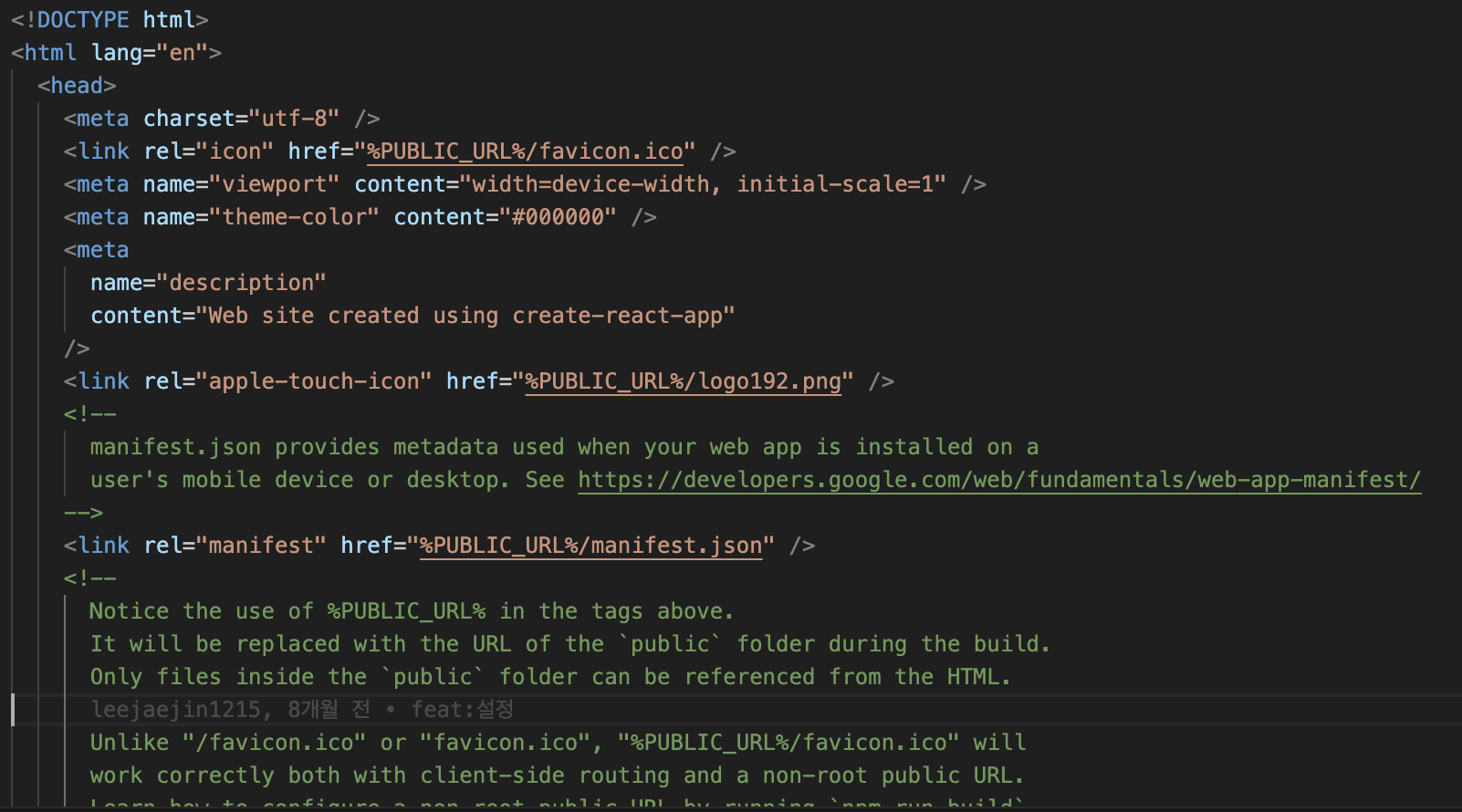
열면 다음처럼 코드가 나타날거다

뭐 어쩌구 저쩌구 있는데, 여기서 head태그 내에 오픈 그래프라고 페이지를 설명하는 코드를 추가해야한다.
아기자기 금고페이지
아깅이들을 위한 금고페이지
agizagi.store
다음처럼 내가 만든 사이트에 미리보기 글을 생성하려면, 다음의 코드를 추가하면 된다.
<meta property="og:locale" content="ko_KR" />
<meta property="og:type" content="website" />
<meta
property="og:url"
content="http://memory-todo.s3-website.ap-northeast-2.amazonaws.com/"
/>
<meta property="og:site_name" content="아기자기 금고페이지" />
<meta property="og:title" content="아기자기 금고페이지" />
<meta property="og:description" content="아깅이들을 위한 금고페이지" />
<meta property="og:image" content="https://i.imgur.com/IAGpsf9.png" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />코드에 대한 설명은 아래에 우리 GPT선생님에게 물어본걸로 대신한다 ^~^
위의 코드는 웹 페이지가 소셜 미디어 플랫폼에 공유될 때 나타나는 미리보기(오픈 그래프) 정보를 설정하는 데 사용되는 <meta> 태그들입니다. 각 <meta> 태그는 property 속성을 사용하여 특정한 속성을 정의하고, content 속성을 사용하여 해당 속성의 값을 지정합니다.
- og:locale: 페이지의 언어와 지역을 나타냅니다. 여기서는 한국어로 설정되어 있습니다.
- og:type: 페이지의 타입을 나타냅니다. 여기서는 웹사이트(website)로 설정되어 있습니다.
- og:url: 페이지의 URL을 나타냅니다. 여기서는 해당 웹 페이지의 URL이 지정되어 있습니다.
- og:site_name: 웹 사이트의 이름을 나타냅니다. 여기서는 "아기자기 금고페이지"로 설정되어 있습니다.
- og:title: 페이지의 제목을 나타냅니다. 여기서는 "아기자기 금고페이지"로 설정되어 있습니다.
- og:description: 페이지의 간단한 설명을 나타냅니다. 여기서는 "아깅이들을 위한 금고페이지"로 설정되어 있습니다.
- og:image: 페이지의 대표 이미지를 나타냅니다. 여기서는 이미지의 URL이 지정되어 있습니다.
- og:image:width와 og:image:height: 대표 이미지의 너비와 높이를 나타냅니다. 여기서는 이미지의 너비가 1200 픽셀, 높이가 630 픽셀로 설정되어 있습니다.
암튼 변경하려면, og:title, description, image를 수정하면 된다.
이미지는 경로로 지정해도 되는데, 나는 imgur에 업로드 하고 사용하는 링크를 선호해서, 그렇게 했다.
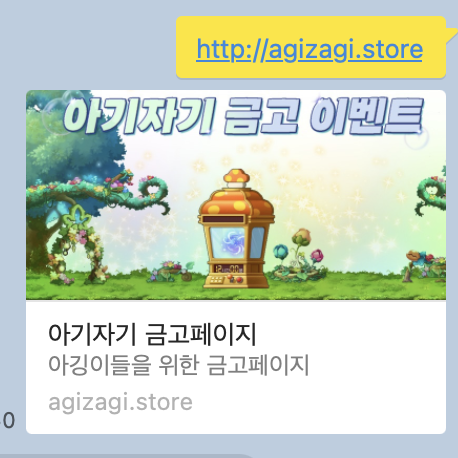
카톡에 전송하면 다음처럼 나타난다

밋밋한 미리보기 말고, 다들 이쁘게 꾸며봅시다^~^